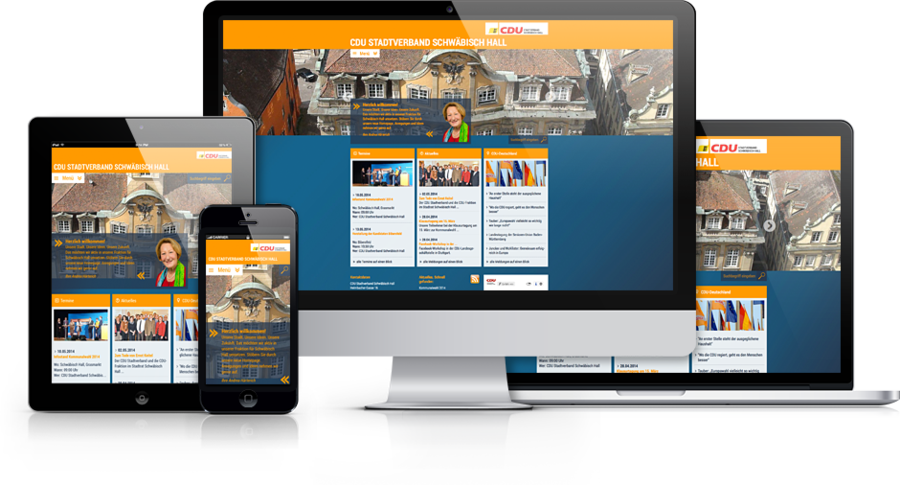
Tablet, Smarthphone & Co.
Da die Auflösungen unserer Seiten auf Laptop, PC, Tablet-Computer, Smartphone oder Fernseher erheblich variieren können, ist das Erscheinungsbild und die Bedienung einer Webseite abhängig vom Endgerät.
Webseiten, die unter den Gesichtspunkten von responsivem Design bereitgestellt werden, berücksichtigen die jeweiligen Anforderungen des Gerätes und optimieren die Darstellung und Navigationselemente automatisch für das jeweilige Endgerät.
Kriterium für das angepasste Erscheinungsbild ist in der Regel die Anzahl der Pixel die der Browser in der Breite zur Verfügung hat. Um den besonderen Darstellungscharakter auf einem Smartphone bei vollem Nutzungsinhalt zu gewährleisten, wird diese speziell auf den mobilen Geräten gesondert technisch umgesetzt. Das "Look and Feel" bleibt erhalten, die Navigation wird besonders herausgestellt und gleichzeitig wird das Ladeverhalten optimiert. Somit bleibt auch bei Standardempfangsleistung eines Smartphones die volle Funktion der Website erhalten.